
Webアプリケーションの実装ネタをブログ記事にするならCodeSandboxがすごく便利
こんにちは、CX事業本部 IoT事業部の若槻です。
私はReactやその周辺機能を中心にWebアプリケーションの実装に関するブログをよく書くのですが、その際に以下のようなペインがありました。
- 検証環境の作成 -> 毎回環境を作成するのは大変
- (動きのある)UIの伝え方 -> 画像で済ますか、動画やGIFを作ってアップロードするのか悩む。後者は大変
- ソースコードの公開 -> するのが望ましいが、GitHubにリポジトリを作って公開するのは大変
今回は、これらペインの解決策として、CodeSandboxが便利で良さそうだったので共有をします。
CodeSandboxとは
CodeSandboxとは、Webアプリの作成と共有を迅速に行うことができるオンラインコードエディターおよびプロトタイピングツールです。

CodeSandboxでは「サンドボックス」という環境を作成してReact、Vue、Angular、JavaScriptなどのWebアプリの作成、検証、外部への公開を簡単に行うことができます。
サンドボックスを立ち上げてみる
サインアップはこちらからGitHubまたはGoogleアカウントで行えます。
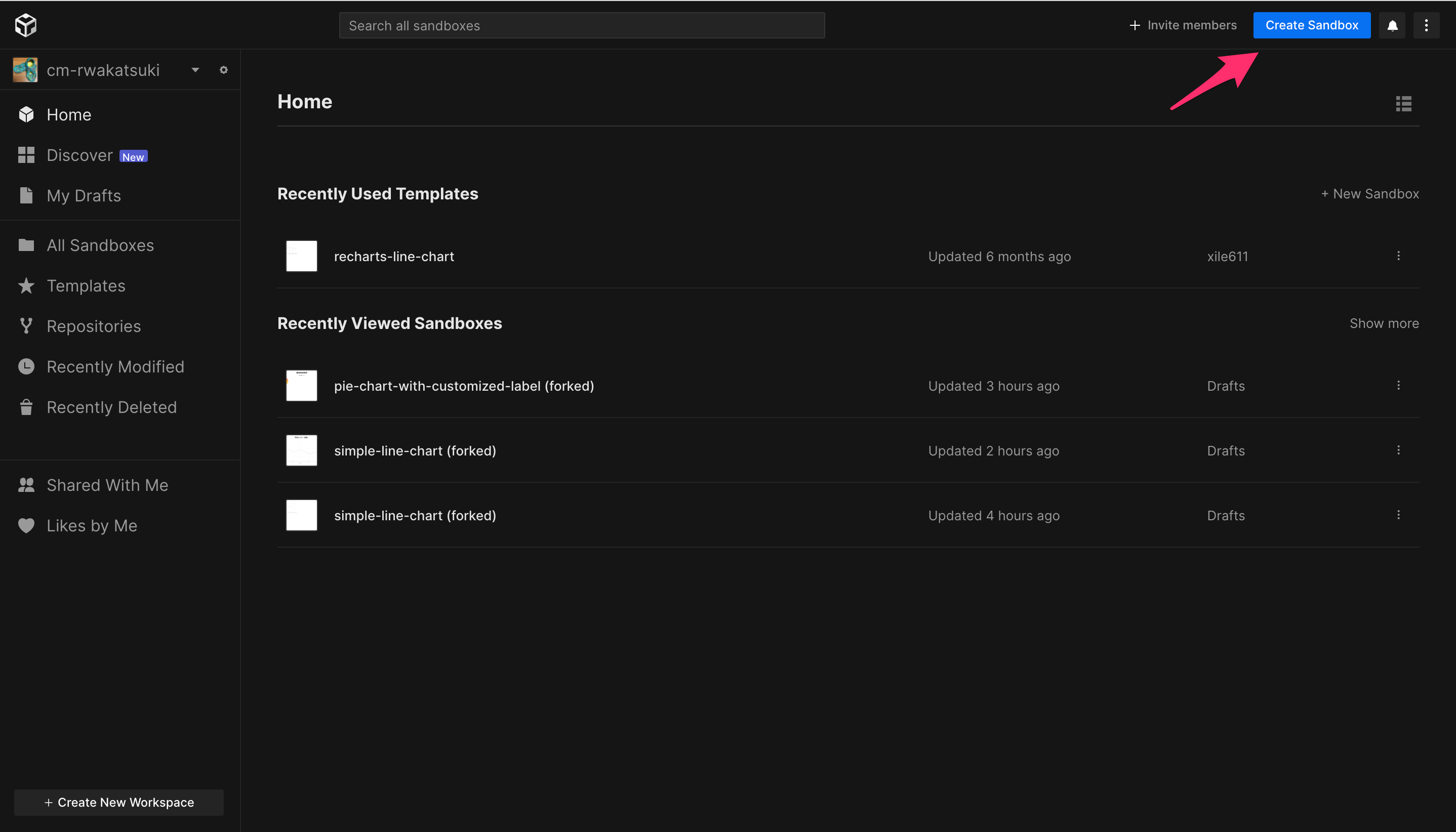
サインインすると下記のようなダッシュボードが開きます。ここで自分が作成したサンドボックス環境を管理できます。新しいサンドボックスの作成する場合は、右上の[Create Sandbox]をクリックします。

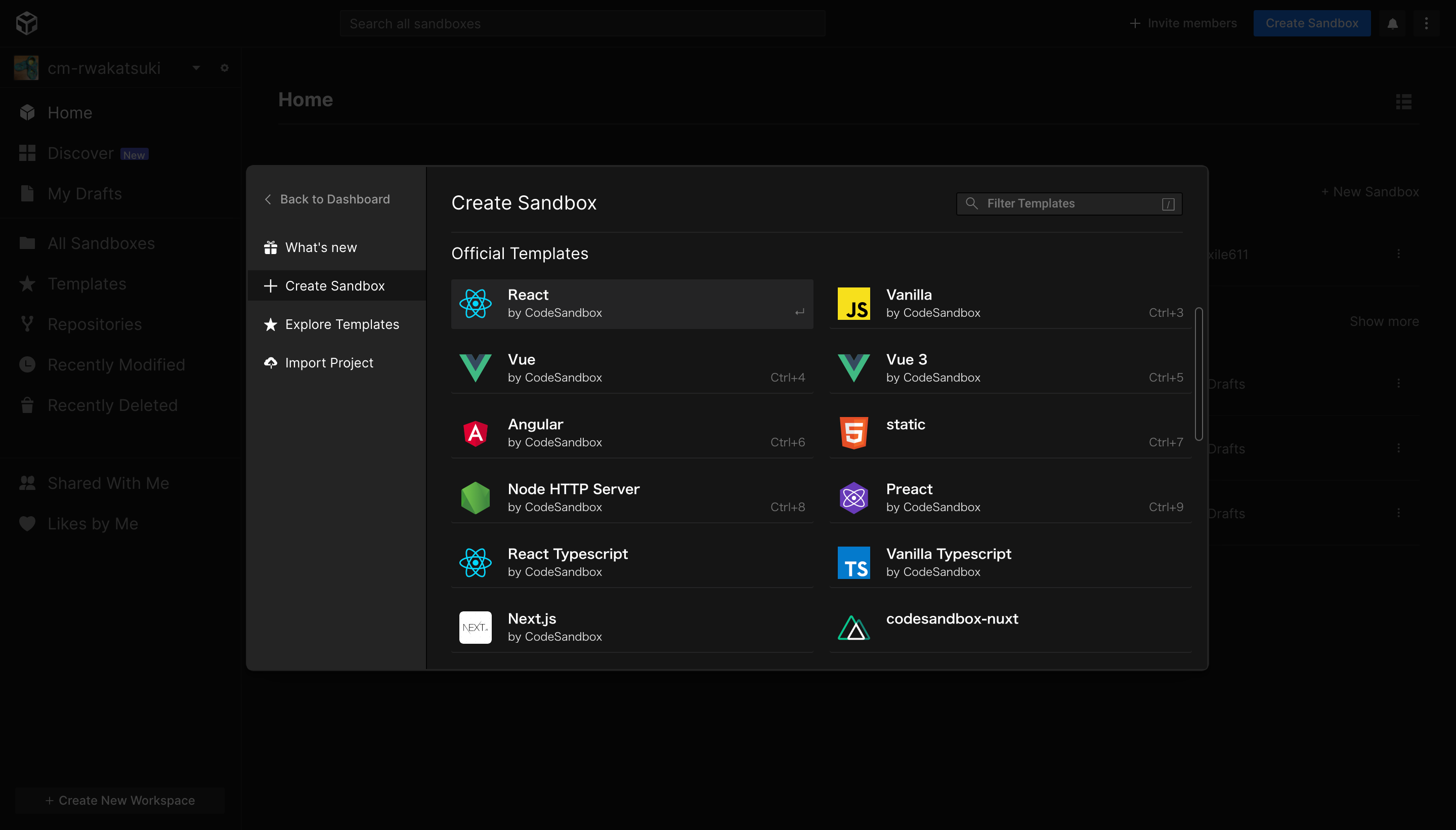
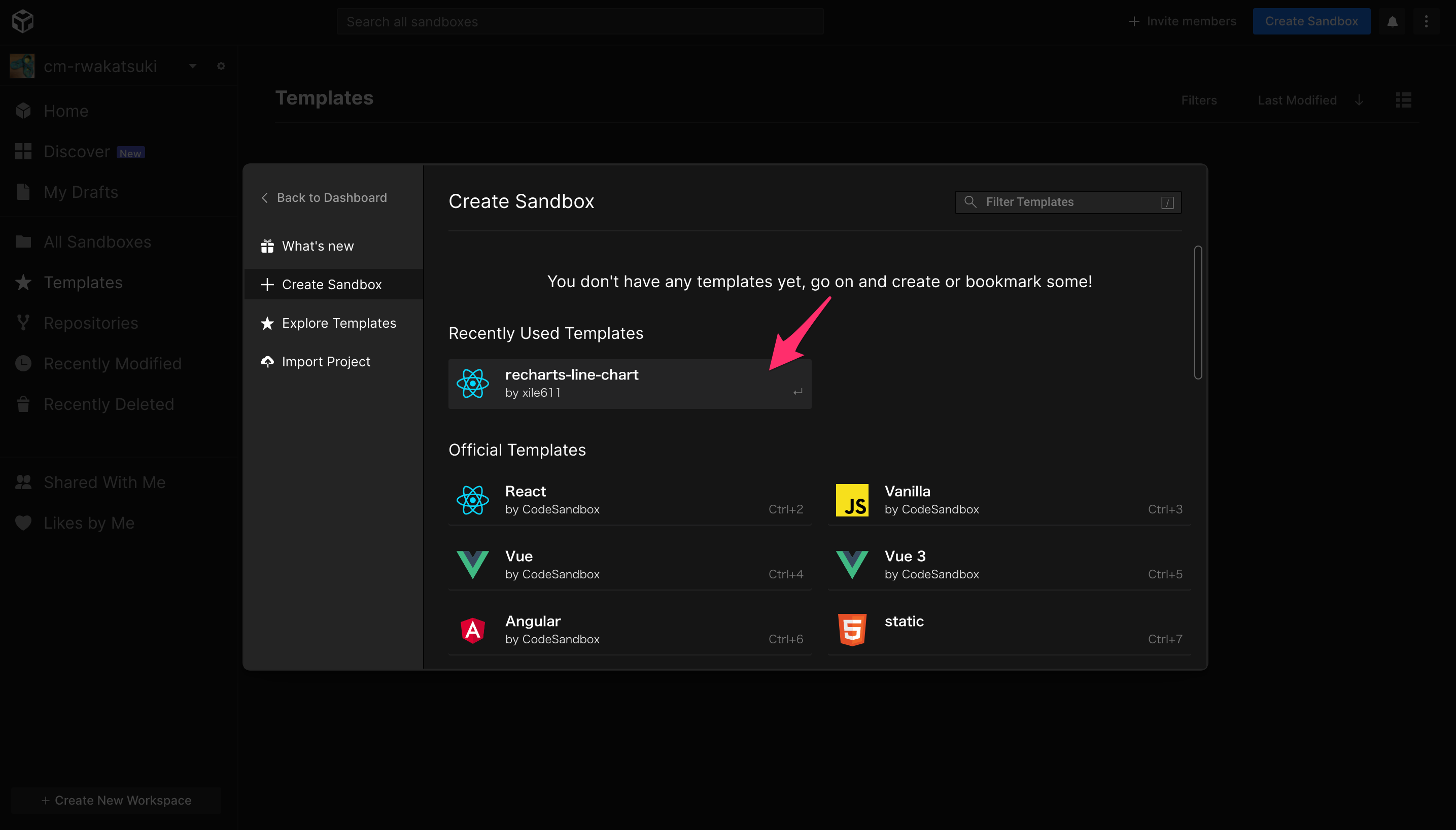
すると代表的なSingle Page Applicationはもちろん、よく使われるWebアプリフレームワークがあらかじめ導入されたテンプレートが公式で用意されています。

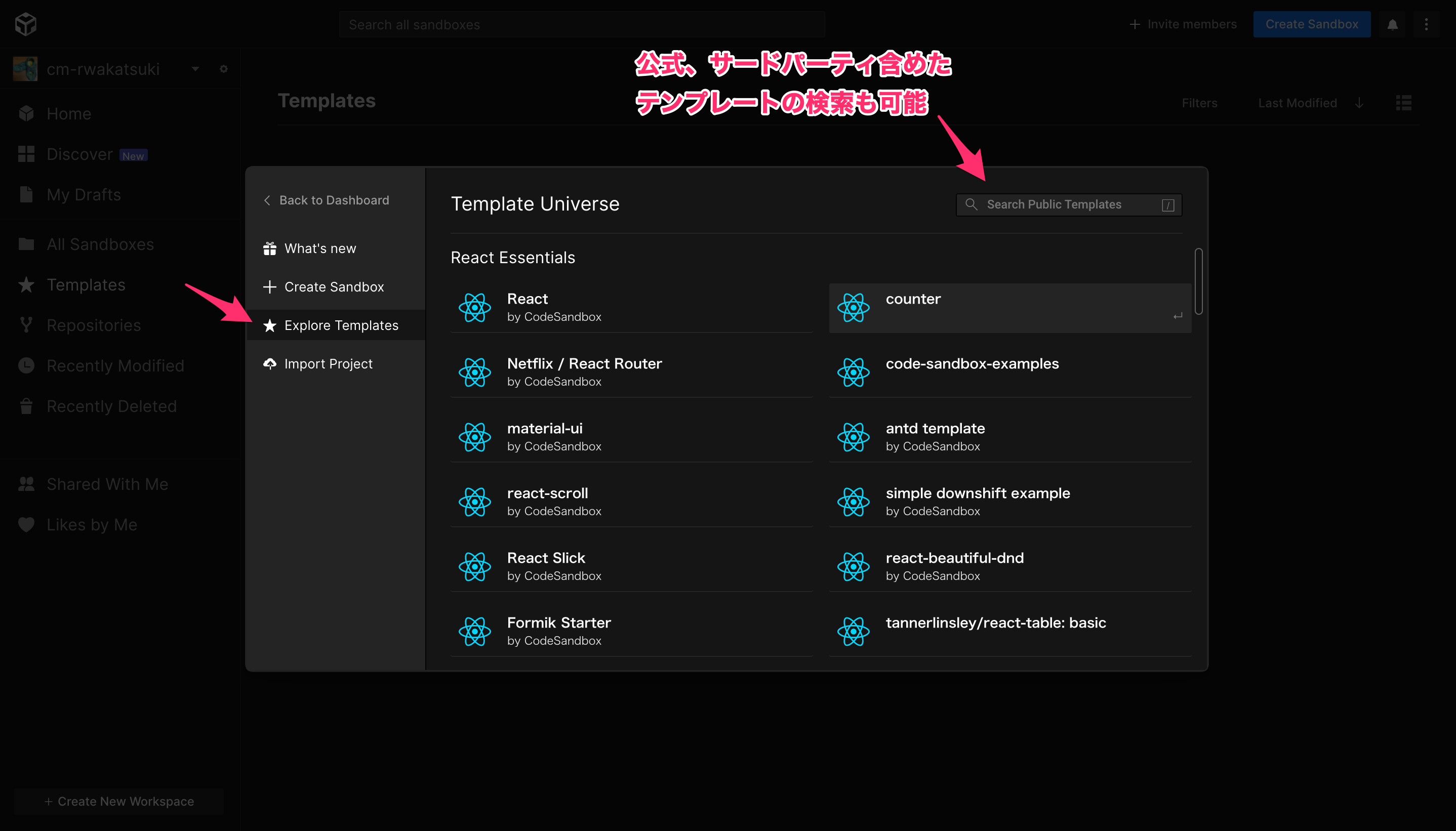
また[Explore Template]タブでは、公式およびサードパーティで作成されたテンプレートを探すことが可能です。右上からテンプレート名で検索もできます。

今回はReact用のグラフライブラリrechartsが予め導入済みのサンドボックスを使用してみます。

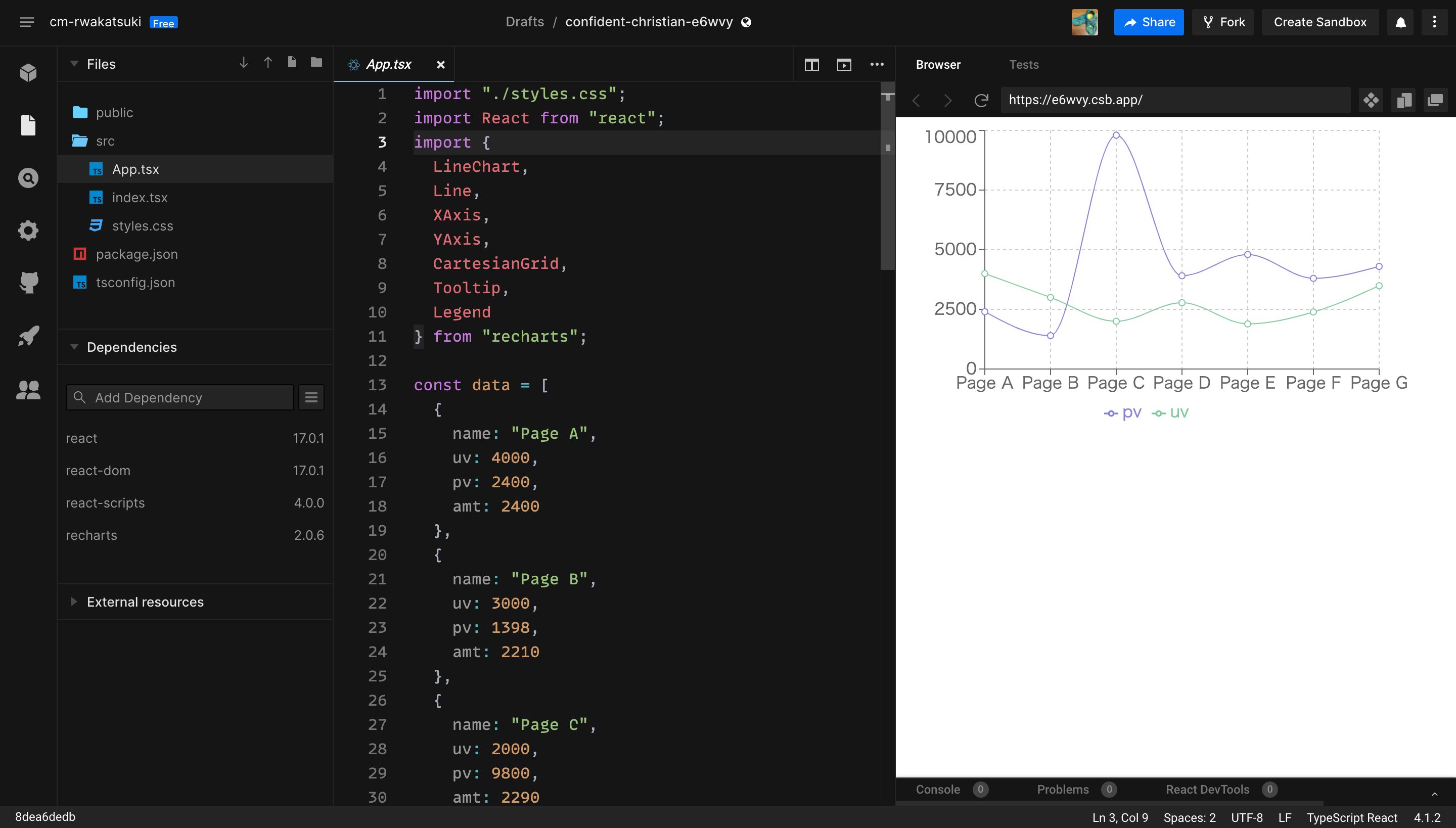
テンプレートをクリックすると即座にテンプレートからサンドボックスがダッシュボード上で開きます。この時点ですでに自身の環境として編集可能となっています。

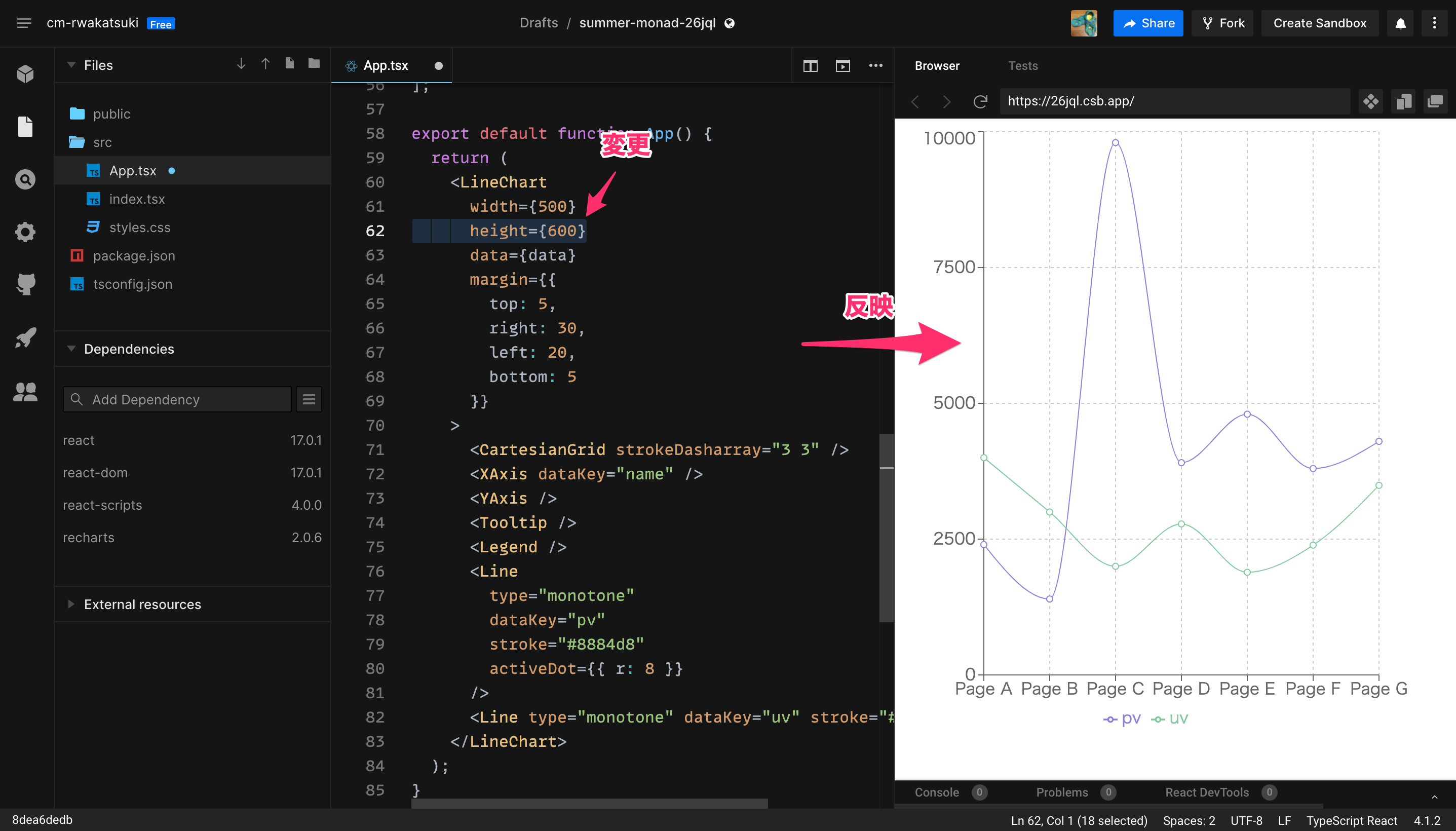
コードを変更すると右側のブラウザプレビューに即座に反映されます。

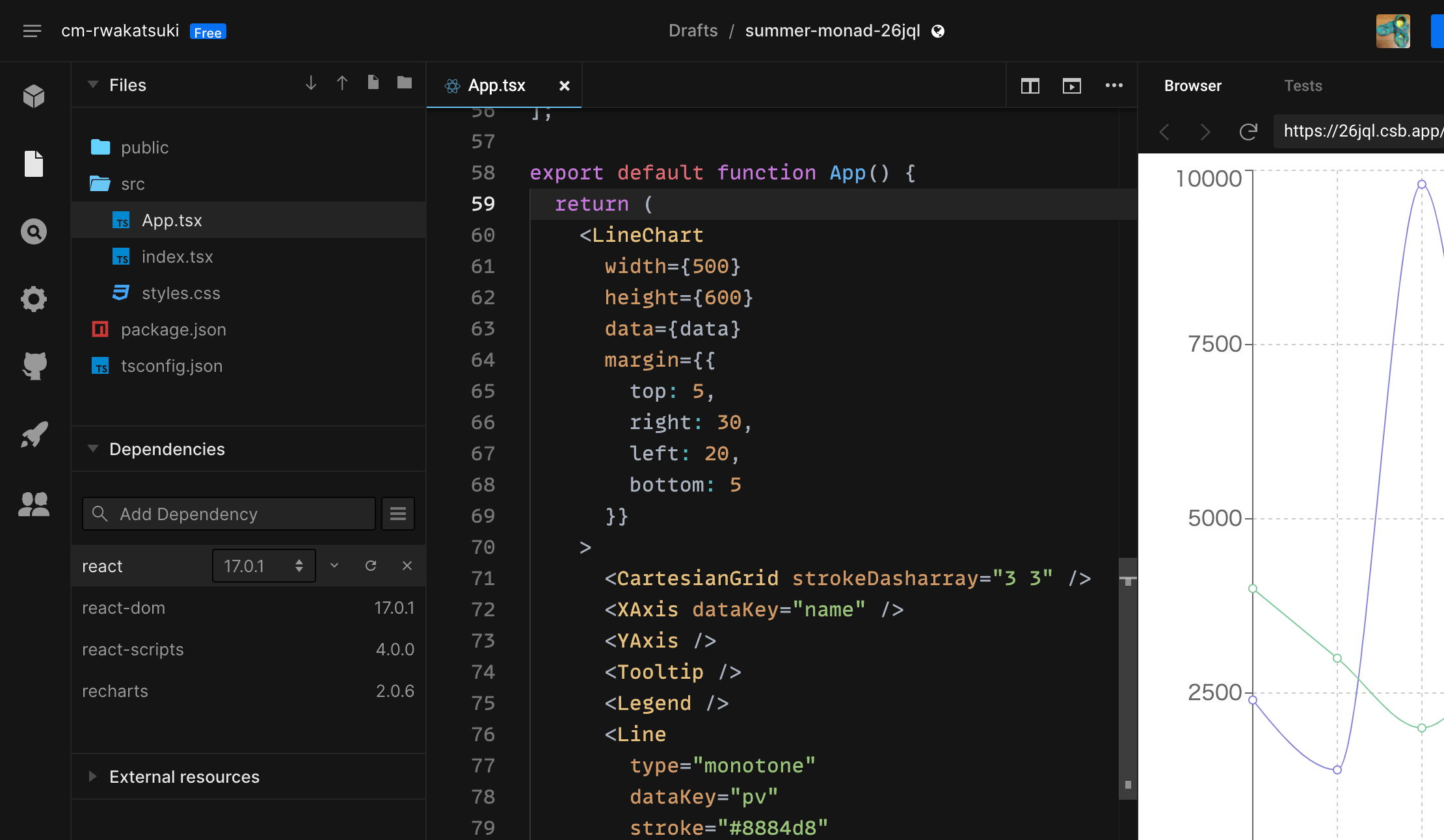
パッケージのバージョンの変更や追加、削除も可能です。サンドボックス画面の[Explorer]タブの[Dependency]から行えます。

サンドボックスのテンプレート化
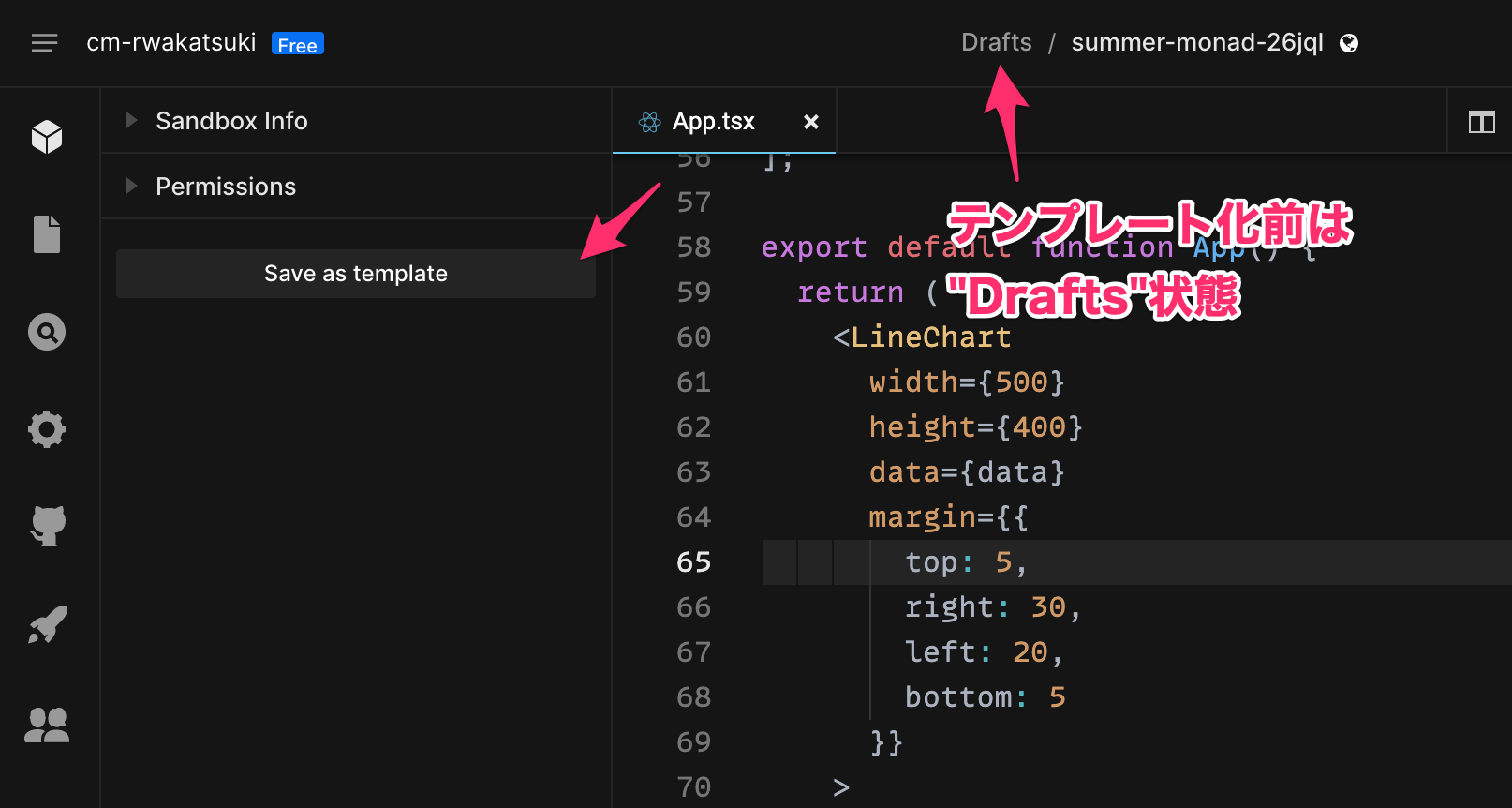
作成したサンドボックスのテンプレート化は[Sandbox Info]タブの[Save as template]より可能です。テンプレート化前はサンドボックスは「Drafts」状態となっています。

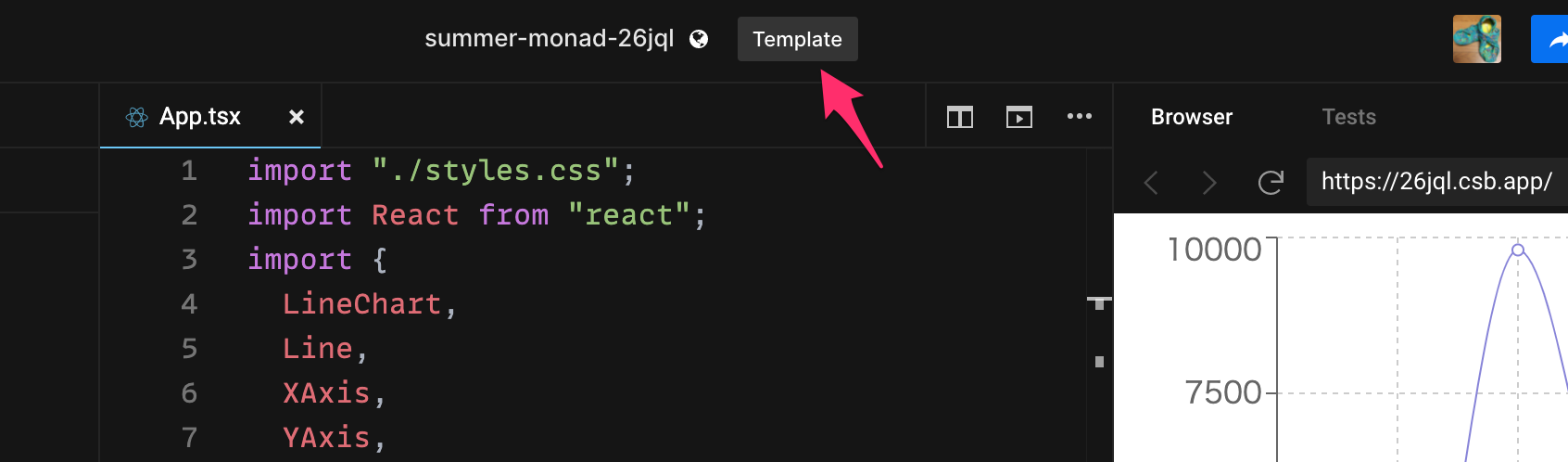
テンプレート化すると、サンドボックスは「Template」となります。これにより先程のようにエクスプローラーから検索が可能となります。

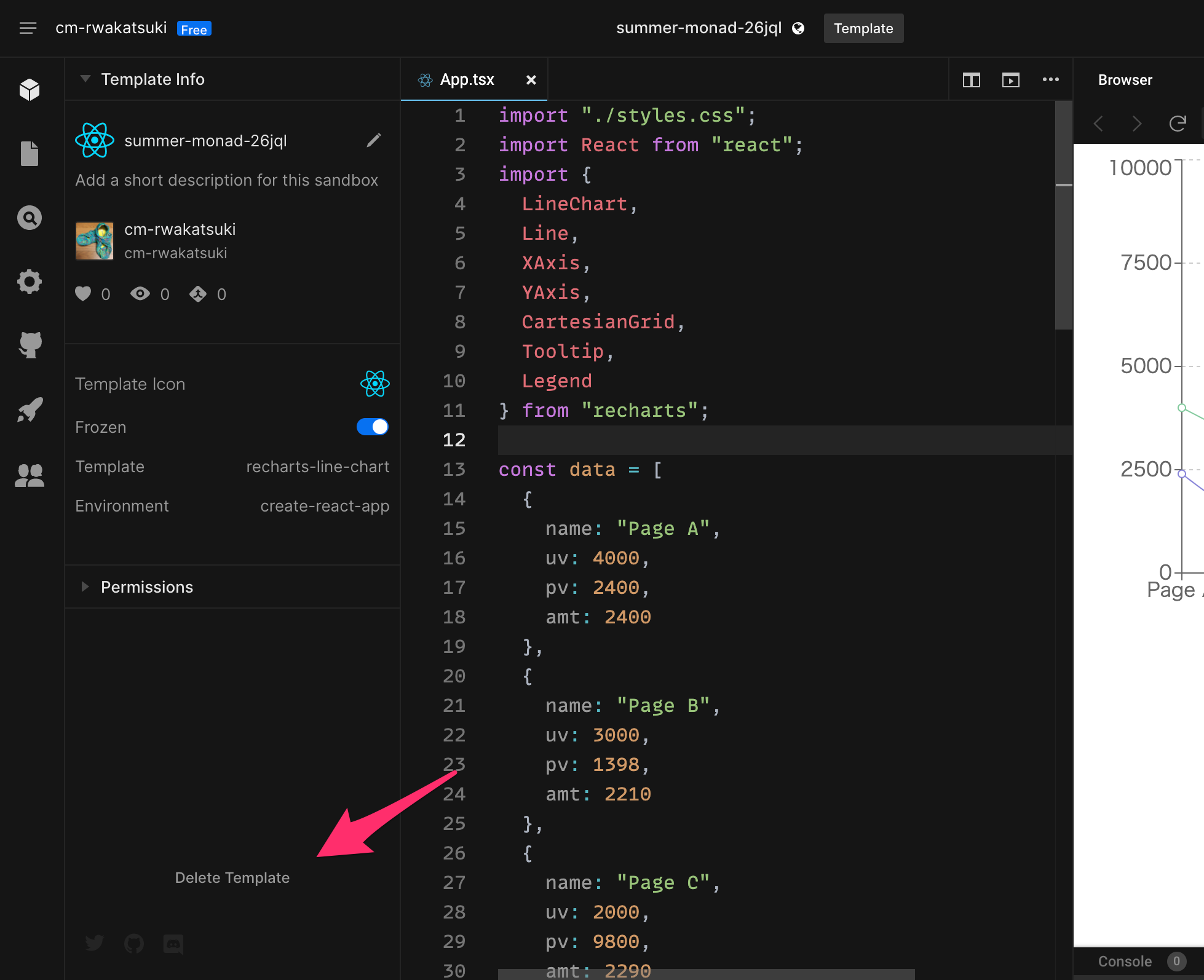
ドラフトに戻す場合は、[Sandbox Info]タブの[Delete Template]より可能です。

ブログ記事への埋め込み
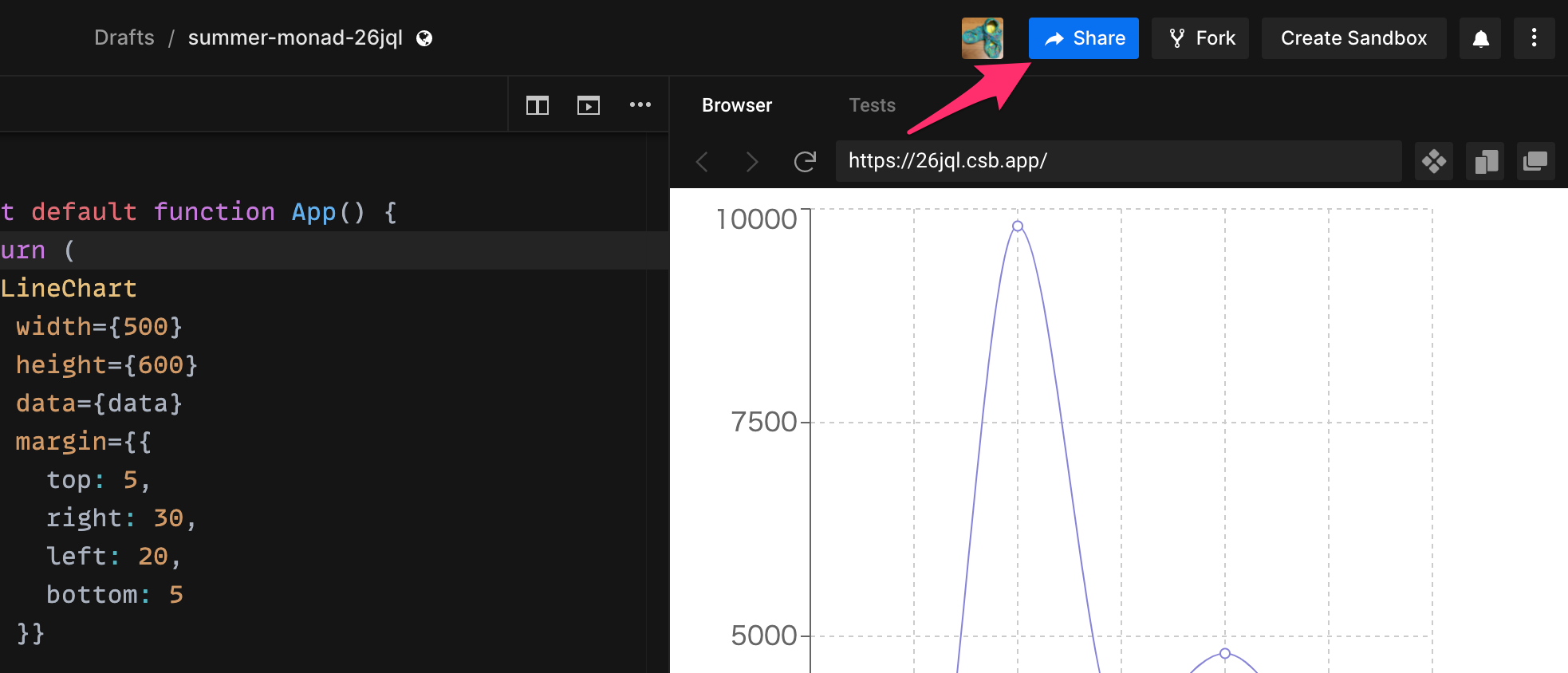
サンドボックスのブログ記事への埋め込みをしたい場合は、サンドボックス画面右上の[Share]をクリックします。

表示されるダイアログの[Embed]をクリックします。

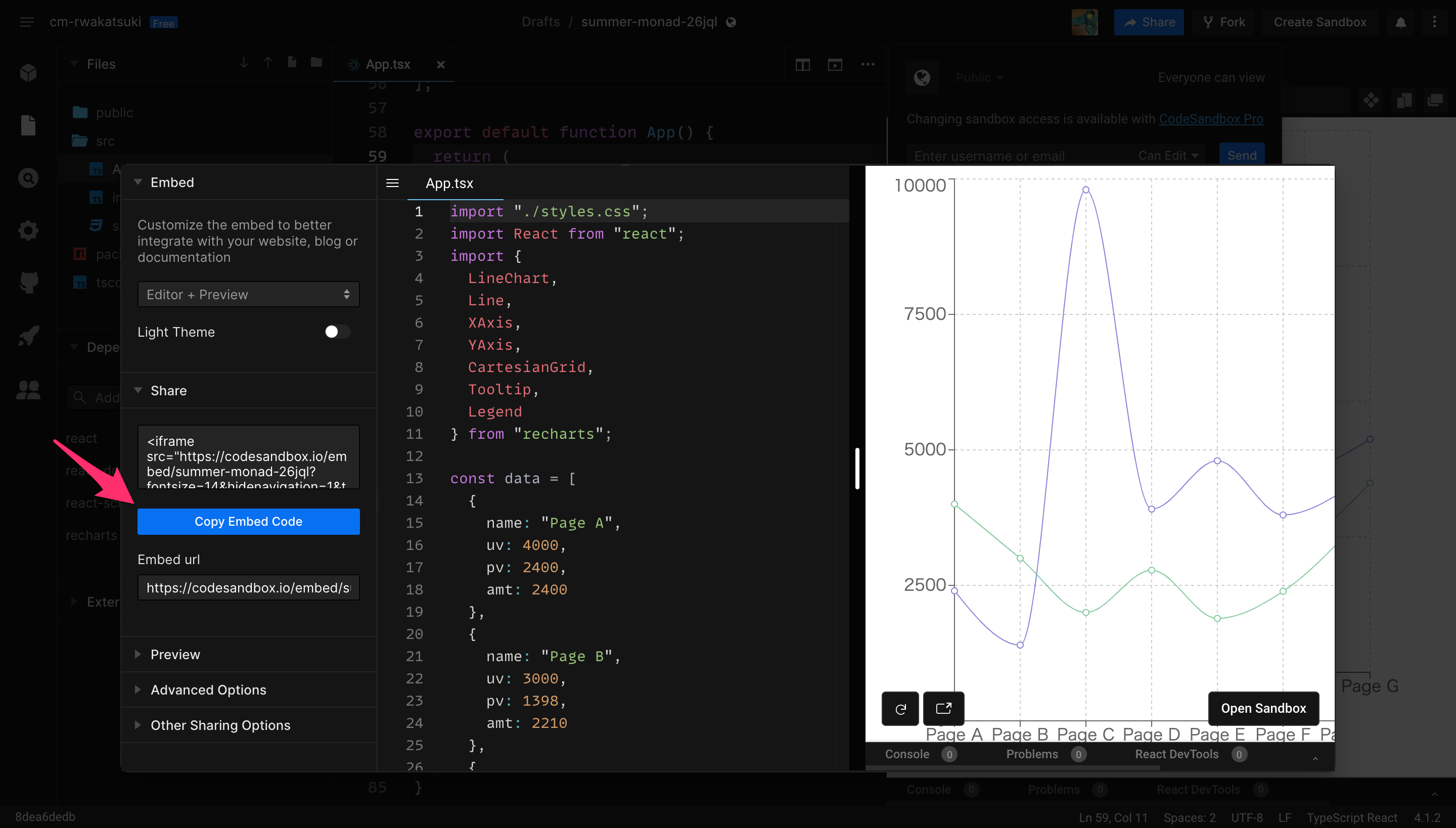
[Copy Embed Code]をクリックするとifarameタグが取得できるので、そのままブログのエディターに貼り付けます。

実際に埋め込んだものが下記となります。Rechartsのような動きのある画面をGIFや動画を使わなくても読み手に伝えられて便利です。
またサンドボックスのURLを共有すればそのままソースコードの共有もできて便利です。
注意点
- 無料のFree版で作成できるのはパブリックサンドボックスのみです。非公開のプライベートサンドボックスを作成したい場合は有料のPro版にアップグレードする必要があります。
- パブリックサンドボックスの場合は、テンプレート化していなくてもURLが分かればサンドボックスにアクセスできてしまうので、秘匿情報をアップロードしないように注意しましょう。
おわりに
Webアプリケーションの実装についてのブログ記事を書くならCodeSandboxを使うとすごく便利そうだったため共有をしました。CodeSandboxを使うことにより、冒頭で示したペインは下記のように軽減ができそうです。
- 検証環境の作成 -> テンプレートをもとに作成
- (動きのある)UIの伝え方 -> ブログへの埋め込み
- ソースコードの公開 -> サンドボックスのURLを共有
今後の検証実施やブログ執筆ではCodeSandboxを活用してがしがし効率化を図っていきたいと思います。
以上
